今天要來分享應用,前面主要使用套件 vue-loading-overlay ,現在要來說說如果想要客製化,或是運用前面介紹的樣式框架內建 loading 可以怎麼操作呢?
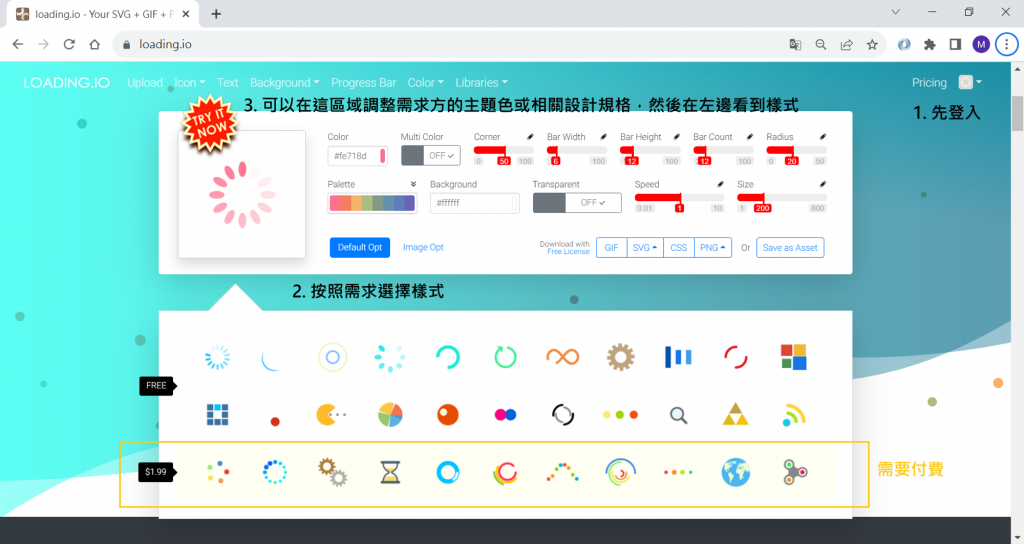
如果想要特別一點的客製化 loading,可以用類似最後說的 Element-plus 的指令方法,套用在 loading.io 變更樣式。
官網:loading.io
https://loading.io/

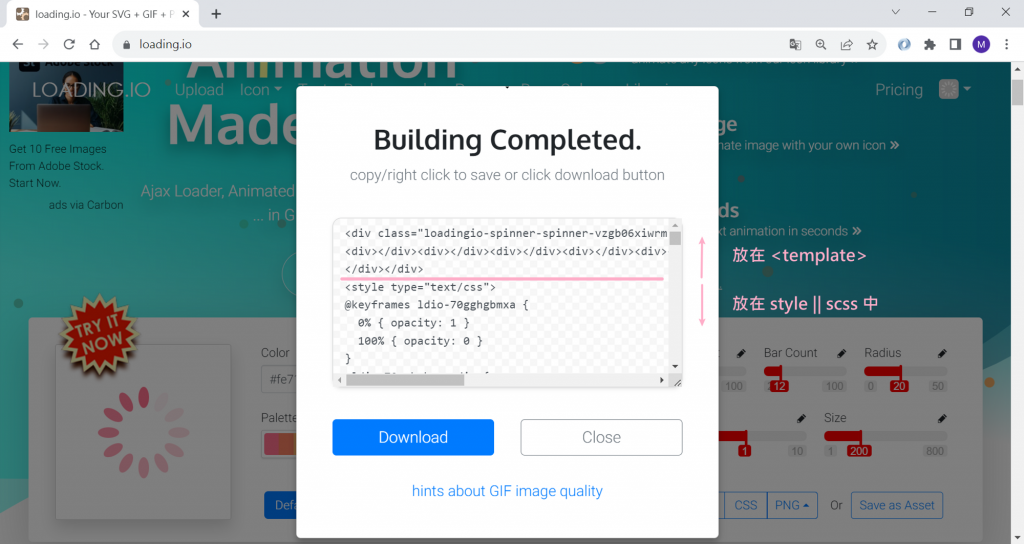
gif、SVG、CSS、PNG 檔案選擇下載gif:下載到 assets 資料夾,然後引入,運用 v-if || v-show 的方法判斷 isLoading 變數的布林值當作切換點
<template>
<h1>This is About page.</h1>
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
<div><input type="button" value="手動取得購物車" @click="getMore()">
<img src="../assets/loading.gif" width="20" alt="loading" v-if="isLoading" >
</div>
<div >
<ul style="min-height:100px" class="vl-parent"
ref="formContainer">
<li v-for="product in products" :key="product.id">
<h3>{{ product.title }}</h3>
<img :src="product.imageUrl" width="200" alt="">
</li>
</ul>
</div>
</template>
<script setup>
import { ref } from "vue";
import Swal from "sweetalert2";
import axios from "axios";
const { VITE_APP_URL, VITE_APP_PATH } = import.meta.env;
const isLoading = ref(false); // 用變數的布林值當作切換點
const products = ref([]);
function getMore() {
isLoading.value = true;
setTimeout(() => {
axios
.get(`${VITE_APP_URL}/v2/api/${VITE_APP_PATH}/products/all`)
.then((res) => {
products.value = res.data.products;
this.isLoading = false;
Swal.fire({
title: "載入成功!",
icon: "success",
confirmButtonText: "確定",
});
});
}, 3000);
}
</script>
CSS:下載程式碼,然後把上方標籤放在 HTML 結構中,下方樣式設計放在 style 或是自己定義的 .scss 中引入也可以
Spinners
https://getbootstrap.com/docs/5.2/components/spinners/
其實也可以不用用到套件,用 css 框架也可以完成類似 vue-loading-overly 的效果。
一般來說,如果可以...盡可能用 css 效果,畢竟圖片有檔案大小問題比較吃效能,Bootstrap 有 spinners 提供類似 loading 效果,只要套上 class 即可。
<div class="spinner-border" role="status">
<span class="visually-hidden">Loading...</span>
</div>
Loading
https://element-plus.org/en-US/component/loading.html
Element-plus 需要搭配 vue3 使用,主要以組件為大宗,顏色相對沒有這麼搶眼的飽和度,加上也有中文文件,使用上也相對很好理解操作。
Loading 組件有 2 種運用方法:
個人比較常使用,因為只需要綁定 boolean 即可。
<template>
<el-table
v-loading="loading"
element-loading-text="Loading..."
:element-loading-spinner="svg"
element-loading-svg-view-box="-10, -10, 50, 50"
element-loading-background="rgba(122, 122, 122, 0.8)"
:data="tableData"
style="width: 100%"
>
<el-table-column prop="date" label="Date" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="address" label="Address" />
</el-table>
</template>
Loading 指令
先用 import 引入,在需要的地方調用。
import { ElLoading } from 'element-plus'
ElLoading.service(options) // options 配置項如下截圖
const loadingInstance = ElLoading.service(options)
nextTick(() => {
// Loading should be closed asynchronously
loadingInstance.close() // 關閉它
})
LoadingService 會返回一個 Loading 實例,可通過調用該實例的 close 方法關閉它Loading 元件可以套用的配置項
Loading 的方法有很多種,開發可以依照需求方的樣式評估架構的選擇;loading 就先介紹到這了,如果有發現好玩有趣的 loading 再更新分享給各位!
